Website Relaunch Occhio

Enterprise Int.
Projektbeschreibung
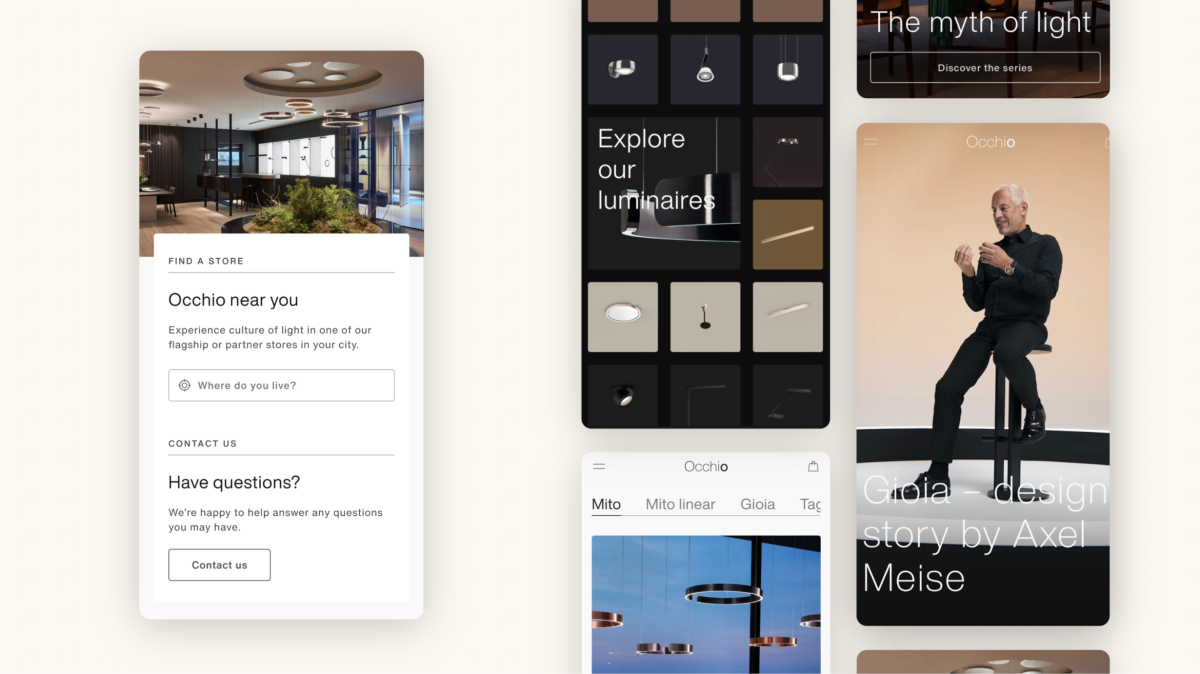
Seit 2017 arbeiten Occhio, Marktführer für Designleuchten, und Factorial zusammen, um die Wirkung von Licht im digitalen Raum erlebbar zu machen.“The Occhio digital experience makes it highly desirable and elegantly simple to start and enjoy a life enriched by a new culture of light.” - Diesem Leitbild folgend war es für uns ein wichtiger Schritt, den Relaunch der Website 2022 gemeinsam zu initiieren und nach nur wenigen Monaten Entwicklungszeit erfolgreich umzusetzen.
Der Fokus lag dabei auf einer ganzheitlichen Kundenorientierung und Personalisierung im Rahmen eines Omnichannel-Ansatzes. Ziel war es, inspirierende Inhalte zu schaffen und interaktive Funktionen in verschiedenen Sprachen anzubieten. Ein weiterer Schwerpunkt des Projekts war die Occhio Academy. Dabei handelt es sich um ein Learning Management System, das dazu dient, die zahlreichen Vertriebspartnerinnen und -partner von Occhio zu den Produkten zu schulen und sie so bestmöglich im Geschäft zu unterstützen.
Unser Vorgehen sah wie folgt aus:
Im Backend haben wir die Codebasis iterativ entwickelt und erweitert. Dies ermöglichte uns, Funktionen und Inhalte zu migrieren, während die Redakteur*innen gleichzeitig bereits neue Inhalte integrieren konnten. Im Frontend haben wir das System komplett von Grund auf neu entwickelt. Unser Frontend-Stack ermöglichte es uns, alle modernen nativen Browser-Features voll auszuschöpfen und im Rahmen von Progressive Enhancement nicht nur außergewöhnlich performante, sondern auch semantisch korrekte und für alle Zielgruppen zugängliche Features zu entwickeln - so transportieren wir die einheitliche visuelle Identität in jeder User Journey.
Ursprünglich waren Frontend und Backend “Decoupled”, getrennte Systeme. Im Rahmen des Projekts haben wir sie miteinander verknüpft, was die Integration der Systeme erleichtert und beschleunigt hat.
Projektziele und -ergebnisse
Das Projektziel des Relaunches bestand darin, die Reichweite der Digitalpräsenz zu erhöhen und das bisher auf den stationären Handel fokussierte Vertriebsmodell in den digitalen Raum zu erweitern. Als Ergebnis des Projekts wurde eine beeindruckende Steigerung der Website-Performance erzielt, die eine Erhöhung des Online-Umsatzes um 28% (Durchschnittliche Anzahl der Produkte / Tag im Vergleich zu vor Einführung) sowie eine Effizienzsteigerung von 64% (manuelle Arbeitsschritte vs. automatisierte Arbeitsschritte) herbeiführte. Diese außergewöhnlichen Steigerungen sind außerdem auf das optimierte, nutzerzentrierte Interface zurückzuführen, das eine State-of-the-Art Customer Experience bereitstellt.Neben diesen KPI’s wurden ebenfalls die folgenden Deliverables bereitgestellt:
- Produkt-Datenfluss
- Storefinder
- Themensuche
- Internationalisierung und Übersetzung (Multisprachen-Setup)
- Partner-Portal
- Monitoring & Qualitätskontrolle
- Empowerment von Redakteur*innen
- Bereitstellung einer einheitlichen Komponentenbibliothek
- Server-Infrastruktur
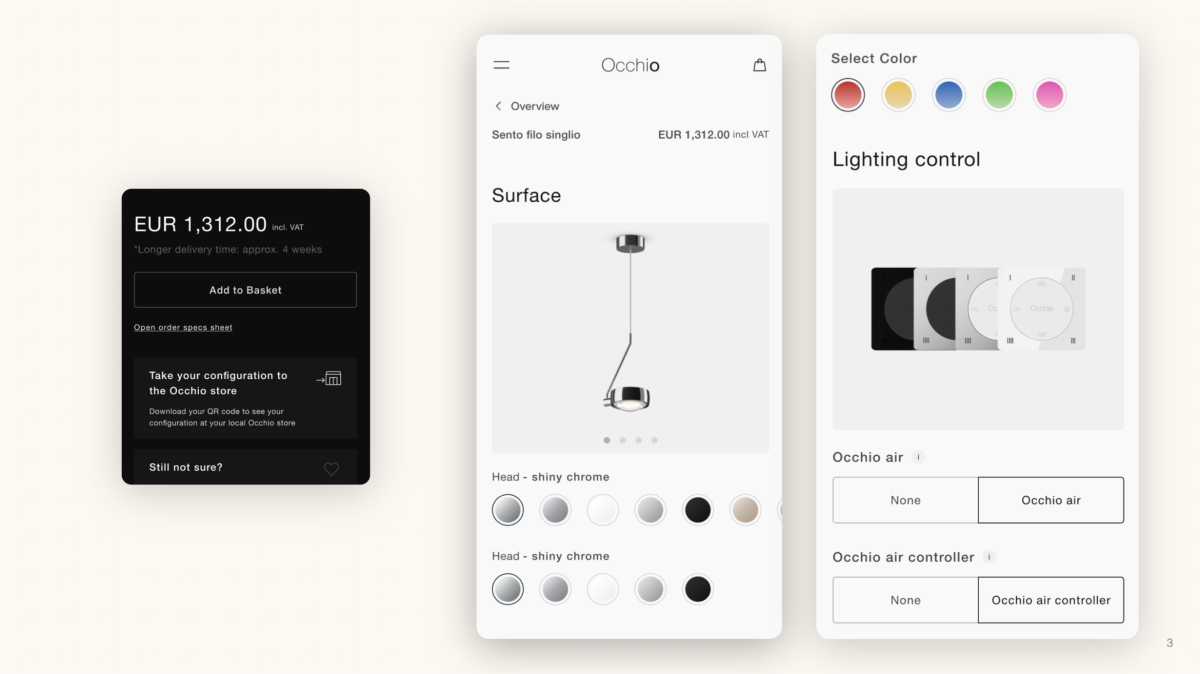
Produkt-Datenfluss: Um die Produktwelt von Occhio digital zu erleben und perfekt auf die persönlichen Lebensumstände abzustimmen, ist der Konfigurator entscheidend. Er dient dazu, ein nahtloses und individuelles Einkaufserlebnis zu schaffen und die Konversionsrate weiter zu steigern. Produktspezifikationen werden zentralisiert gespeichert und zugehörige Inhalte werden den Produktentitäten zugeordnet. Übergeordnete Dienste stellen Produktinformationen, wie Preise, Features, Attributes, und zugehörige Assets über die gesamte Applikation hinweg zur Verfügung. Produktseiten werden über Vorlagen angelegt, während technische Detailseiten und Produktlisten automatisch kuratiert werden.
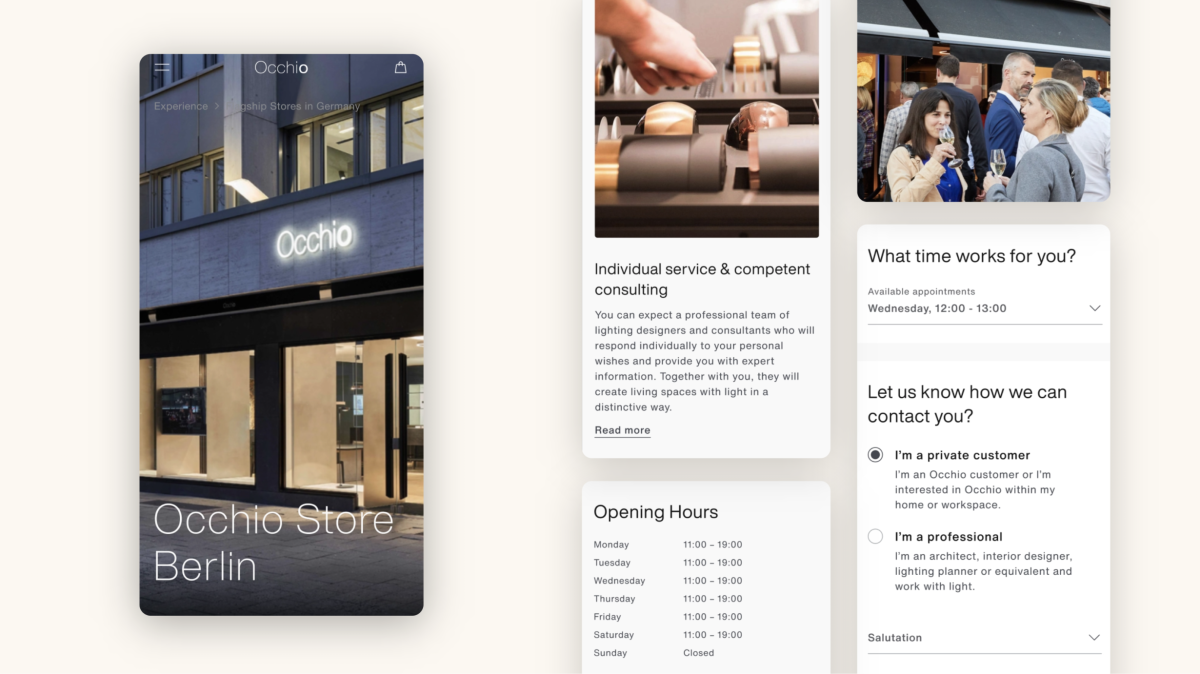
Storefinder: Der bereits bei einer früheren Arbeit entstandene Storefinder wurde im Rahmen des Relaunches modernisiert und durch neue Funktionalitäten erweitert. Das umfassende Re-Design des Storefinders sorgt für ein erstklassiges, nutzerfreundliches und optimiertes Occhio-Erlebnis, das die Kundenbindung und -loyalität in hohem Maße steigert.
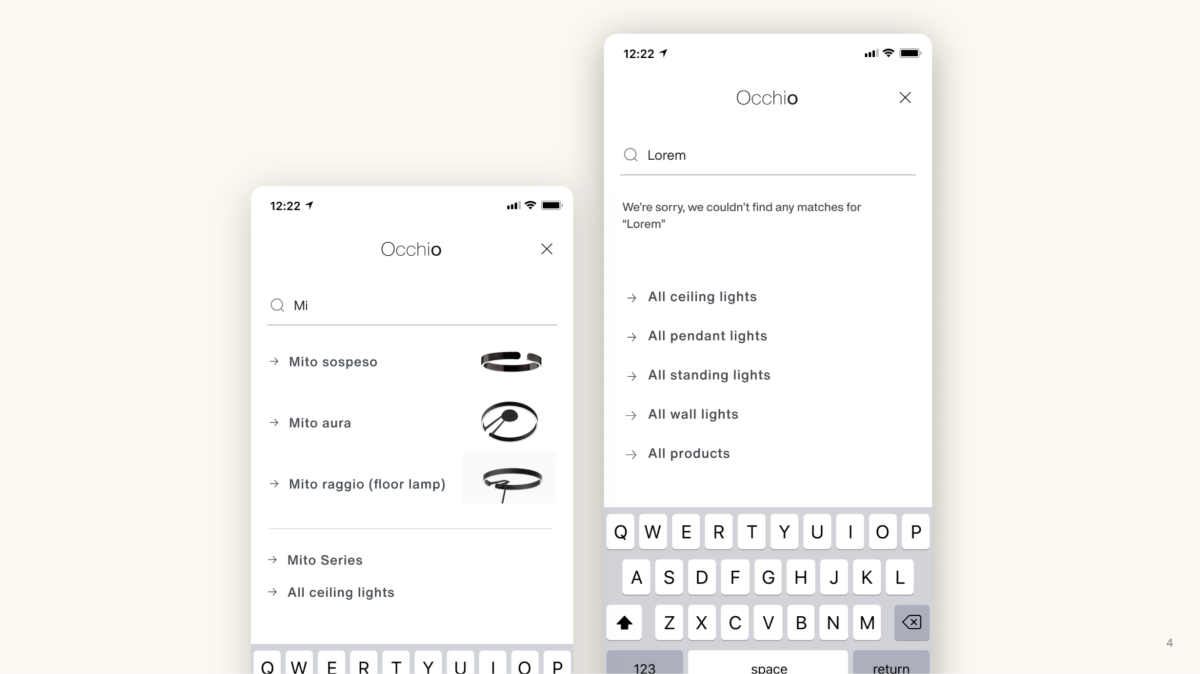
Themensuche: Unter Einsatz neuester Technologien in Kombination mit unserem Know-how haben wir an der Neugestaltung der Suche gearbeitet. Diese schafft ein verbessertes Benutzererlebnis, das die Art und Weise, wie die Nutzer*innen die Kultur des Lichts und der Produkte erforscht, neu definiert.
Internationalisierung und Übersetzung: Die Inhalte der Webseite variieren in verschiedenen Märkten. Die internationale Auslieferung wird über das Content Delivery Network ermöglicht, wobei das Übersetzungsmanagement direkt über das CMS erfolgt. Editor*innen können Übersetzungen anfordern und nach Überprüfung ausspielen. Alle Änderungen sind über ein Revisionssystem nachvollziehbar.
Partner-Portal: Das Occhio Partner-Portal dient als zentrale Plattform für mehr als 1.000 Mitarbeiter*innen, Vertriebspartner*innen und Expert*innen, um eine effiziente Zusammenarbeit zu ermöglichen. Hier können Partner*innen Verträge verwalten, Produkte, Ladenzubehör und Muster bestellen, Unterstützung für den Customer Support erhalten und an Kampagnen teilnehmen. Weiterhin können über ein Bildportal Medieninhalte für Marketing- und Werbezwecke eingesetzt werden.
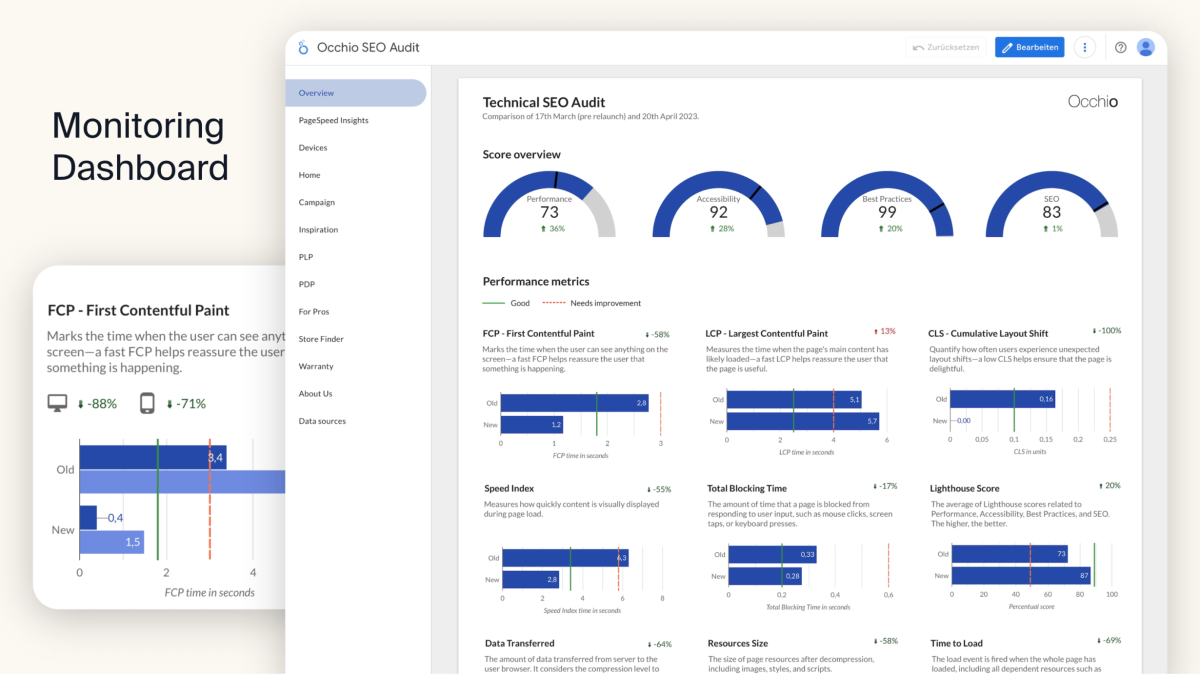
Qualitätssicherung & Monitoring: Zusätzlich zu unserer automatisierten Testsuite stellen Benutzerakzeptanztests sicher, dass alle Funktionen, die im Rahmen des Continuous-Delivery-Prozesses freigegeben werden, genauso hochwertig und sicher sind wie das Produkt selbst. Dies trägt zum Schutz der Markenreputation bei. Die Überwachung und Visualisierung von SEO-Metriken hilft uns, die Gesamtleistung kontinuierlich zu verbessern, indem wir klare Einblicke in Verbesserungspotenziale mit großer Wirkung liefern.
Empowerment von Redakteur*innen: Erstellen von ästhetischen Seiten anhand eines modularen Systems, das die Kreation von Inhalten vereinfacht und zahlreiche Styling- und Verhaltensoptionen bietet.
Bereitstellung einer einheitlichen Komponentenbibliothek: Typografie, Farbe und grundlegende UI-Komponenten sind das Fundament des Designs. Das umfassende, flexible Designsystem ist die Basis für Design-Weiterentwicklung und Markenkonsistenz.
Server-Infrastruktur: Im Rahmen des Projekts wurden die komplette Serverlandschaft und CI/CD überarbeitet. Das Projekt läuft auf einem in der Cloud gehosteten Kubernetes-Cluster. Die Auslieferung findet über einen CDN statt, um einwandfreie Antwortzeiten zu ermöglichen. Außerdem wurde Redis-Caching eingeführt und die Pipelines durch weitreichendes Testing mit Unit-Tests, Linting, Static Analysis und Visual Regression Tests erweitert.
Herausforderungen
Eine besondere Herausforderung bestand darin, die aus vorherigen Projekten bestehende Legacy-Codebasis, die den modernen Sprachstandards nicht entsprach, zu modernisieren. Das historische System, organisch gewachsen mit gepatchten Funktionen und einer eingeschränkten Entitäten-Architektur, beinhaltete zudem eine unzureichende Testabdeckung. Für den Relaunch der Plattform wurde die Integration zwischen Front- und Backend von einer entkoppelten zu einem gekoppelten Ansatz übertragen. Auf der einen Seite konnten Abhängigkeiten von mehreren externen Diensten im Frontend aufgelöst werden. Jedoch war die zeitgleiche Änderung der Architektur und die Entwicklung von neuen Features herausfordernd.Weiterhin war die vorangehende Motivation des Relaunches das Design. Jedoch erforderten viele Komponenten eine Überarbeitung des Handlings der Produktdaten. Das Quellsystem für die Produktdaten ist zudem veraltet und hat mehrere Migrationen vollzogen. Die Überarbeitung der Schnittstelle und die Einführung von Drupal Commerce Produkt-Entitäten war ein unvorhergesehener Overhead.
Community-Beiträge
Als Drupal Certified Partner Silver sowie als Supporting Partner und Organization Member der Drupal Association leisten wir von Factorial seit der Gründung im Jahr 2015 unseren Beitrag zur weltweiten Drupal Community. Mit Event-Sponsoring und Durchführung von Events (Splash Awards, DrupalCamp, Drupal User Group Hamburg) sowie dem Sponsoring von Entwicklungs-Zeit für unsere Drupal-Entwickler*innen und der Submission von Sessions investieren wir aktiv in die Weiterentwicklung des Frameworks und der Community. Mit der Mitgliedschaft im Drupal Business e.V. setzen wir uns außerdem für die Vermarktung von Drupal im DACH-Raum ein.Im Rahmen des Occhio-Projekts wurden mehrere Contributions beigetragen. Eine Auswahl:
Sponsoring des verwendeten Administration-Theme Gin
www.drupal.org/project/gin
Veröffentlichung des entwickelten Moduls Language-Country Negotiation
www.drupal.org/project/language_country_negotiation
Veröffentlichung des entwickelten Moduls Tagify
www.drupal.org/project/tagify
Präsentation bei den Drupal Dev Days Vienna über die Einführung von PHPStan im Projektverlauf
www.youtube.com/watch?v=rIriFId9j2M
Veröffentlichung von mehreren Blogartikeln in denen wir Erfahrungsberichte aus dem Projektverlauf teilen
www.simonbaese.com/blog/drupal-event-dispatcher-explained-practical-example
www.simonbaese.com/blog/deep-dive-language-negotiation-and-path-processing
Warum sollte dieses Projekt die Splash Awards gewinnen?
Das Projekt ist ein Paradebeispiel für die Nutzung von Drupal in komplexen, digitalen Ökosystemen und zeigt einmal mehr, welche Erfolge mit Drupal erzielt werden können. Durch den Einsatz von Drupal ist das Occhio’s Digitalgeschäft seit Implementierung sichtbar gewachsen und weist State-of-the-Art Kundeninteraktionen auf.Darüber hinaus kommt in diesem Projekt Drupal’s Stärke in Bezug auf Schnittstellen und die nahtlose Integration von Drittsystemen zum Tragen, die Occhio dabei unterstützt, Daten in verschiedenen Systemen gewinnbringend zu nutzen und damit die Customer Experience für Ihre Zielgruppe zu maximieren. Die auf Drupal ausgerichtete, gekoppelte Architektur ermöglicht eine außergewöhnlich performante Leistung, die das Erlebnis für Nutzer*innen entscheidend verbessert.
Mit dem Projekt zeigt sich außerdem der Erfolg einer langfristigen und zielgerichteten Zusammenarbeit, bei der Drupal’s Kompetenzen in die strategischen Überlegungen für die digitale Entwicklung des Unternehmens miteinbezogen werden. Das Projekt beweist schließlich durch seine Implementierung von Drupal als Kernlösung des digitalen Ökosystems ein starkes Verkaufsargument für die Nutzung von Drupal im Mittelstand und digitalen Transformationsprojekten.
Nicht zuletzt besitzt das Projekt aus unserer Sicht eine unglaubliche Komplexität, die eine Umsetzung extrem spannend gemacht hat und von der die Community eine Menge Erkenntnisse gewinnen kann.