Webseite und Kartenshop der Tonhalle - dem Planetarium der Musik am Düsseldorfer Rheinufer

E-Commerce
Projektbeschreibung
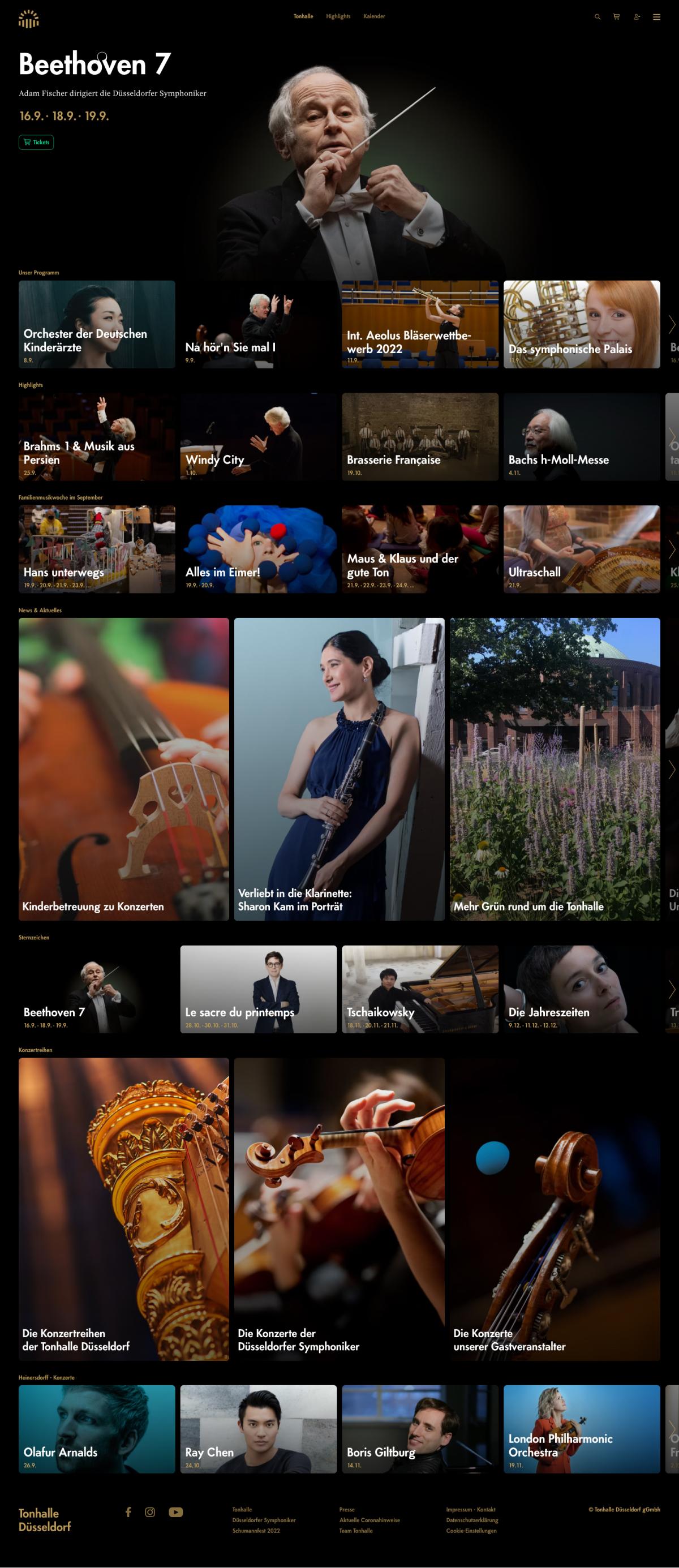
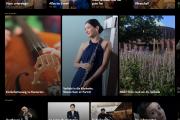
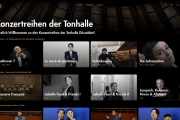
Im ehemaligen Planetarium am Düsseldorfer Rheinufer residiert eines der schönsten Konzerthäuser Deutschlands: die Tonhalle. Mehr als 300.000 Zuschauer pro Jahr besuchen die Düsseldorfer Symphoniker und viele andere namhafte Künstler in über 450 Konzerten.Diesem hohen Anspruch muss selbstverständlich auch der Digitale Auftritt und das Karten-Buchungssystem gerecht werden. So wurde im Jahr 2021 ein umfassendes Relaunch-Projekt mit Bitmade als technischem Partner und Grand Quest als Kreativagentur ins Leben gerufen, welches erfolgreich Anfang 2022 gelauncht werden konnte.
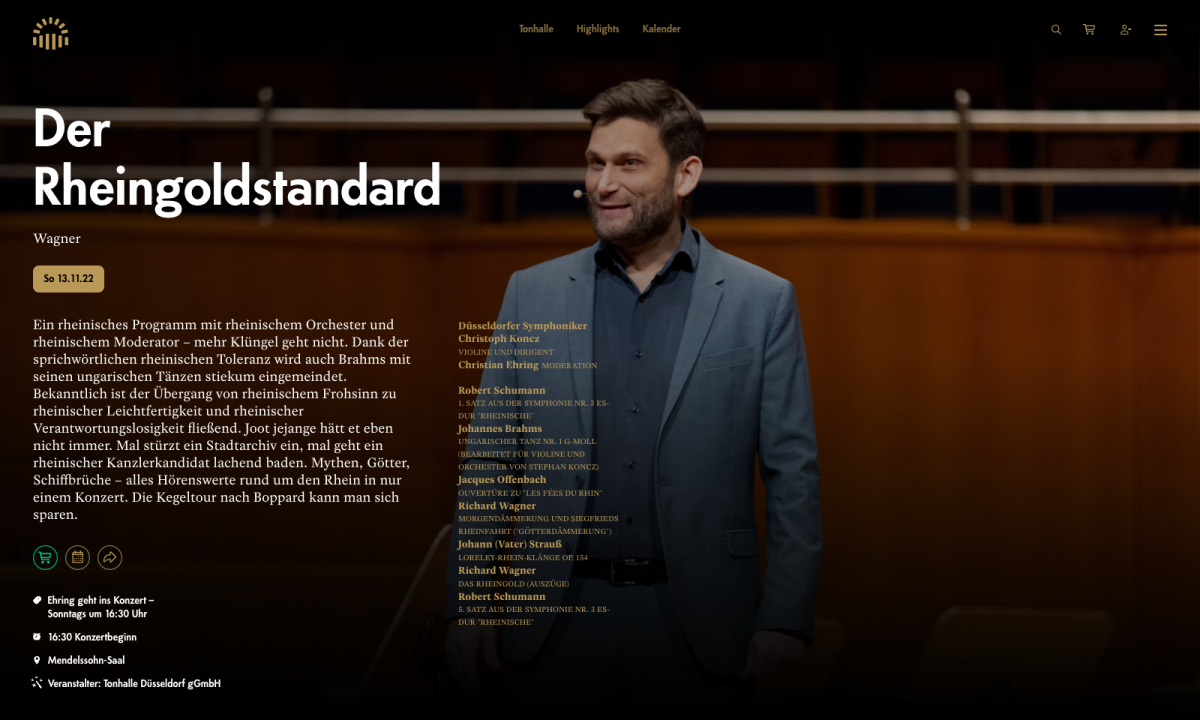
Damit wurde die Webseite für die Tonhalle nicht nur technisch auf einen zeitgemäßen Stand gebracht, sondern auch visuell an das neue Corporate Design angepasst. Externe Systeme (Ticketsystem für den Kartenverkauf, Veranstaltungs-Management-System) wurden angebunden, um dem Besucher eine konsistente und angenehme Buyer Journey zu ermöglichen.
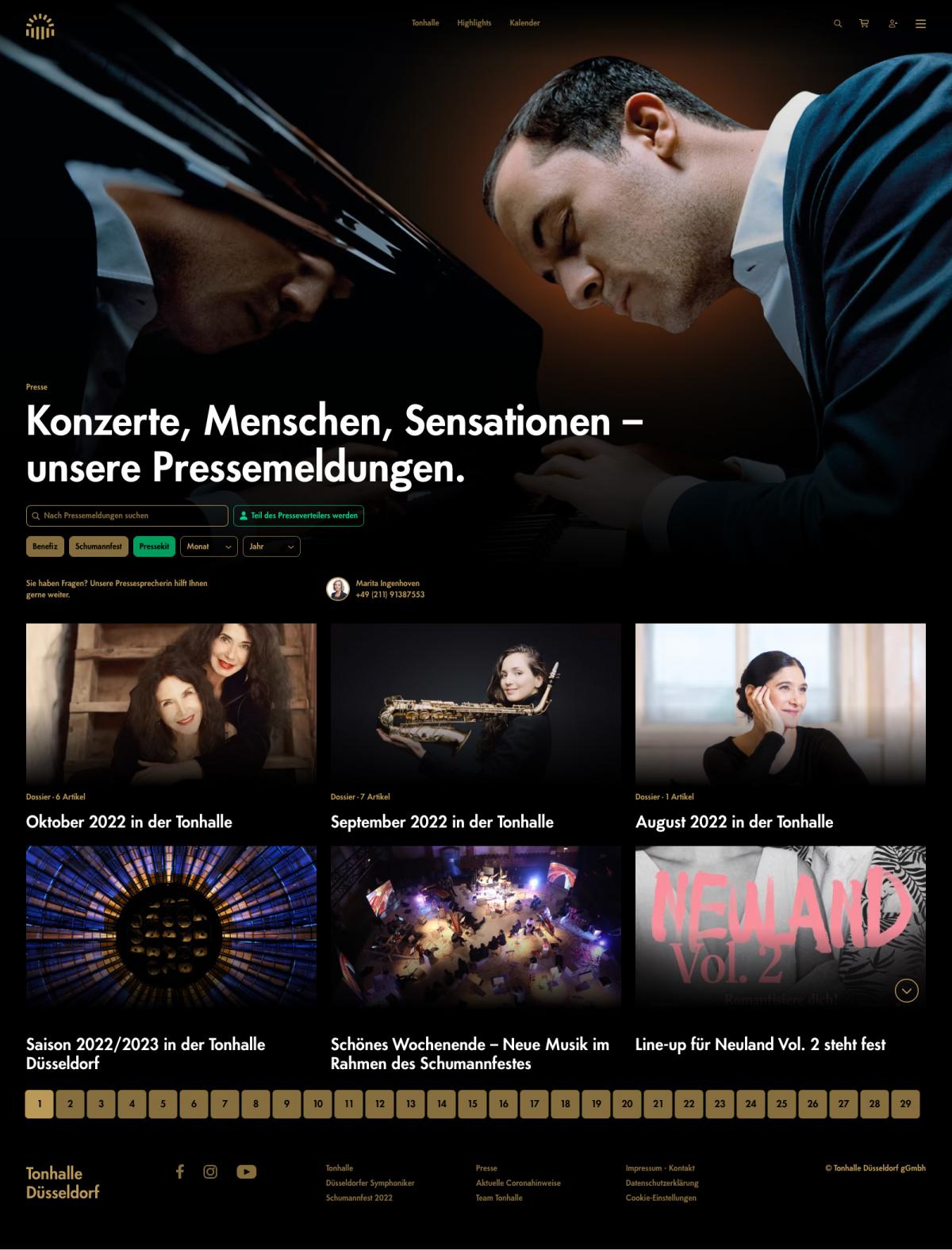
Neben dem umfangreichen Presse- und PR-Bereich überzeugt die Webseite ihre Besucher durch eine leistungsstarke Suche und Redakteure durch automatisches Bilder-Resizing und Cropping mittels Cloudinary Facedetection.
Projektziele und -ergebnisse
Folgende Projektziele mussten erreicht werden:- Hohe Anforderungen an die Performance des Gesamtsystems.
- Modernes, schnelles User Interface.
- Komfortables und intuitives Backend.
- Flexible Möglichkeiten zur Content-Erstellung durch das Inhouse-Team.
- Modernes CMS.
- Anbindung an die neue SaaS Ticketing-Plattform Secutix.
- Integration der bestehenden Veranstaltungsdatenbank.
Diese Ziele hat Bitmade wie folgt umgesetzt bzw. erreicht:
- Als Basis dient Drupal als Decoupled/Headless CMS, das Frontend wurde mit Next.js umgesetzt.
- Anzuzeigende Daten werden von Drupal via JSON:API mit Hilfe der Next-Drupal-Pakete (https://next-drupal.org/) an das Frontend ausgeliefert.
- Als Frontend-Frameworks kommen React und Tailwind CSS zum Einsatz.
- Das System wird in der AWS Cloud gehostet und betrieben.
- Für Redakteur-freundliches Arbeiten wurde ein automatisches Bilder-Resizing und Cropping implementiert: über die Cloudinary Facedetection werden alle benötigten Bilder-Derivate AI-gestützt erzeugt und über ein CDN ausgeliefert.
- Ein automatischer, zeitbasierter Import von Events mit dem Migrate API Framework wurde eingerichtet.
- Das Drupal-Backend erfreut mit dem Gin-Theme und bietet Nodes/Paragraphs als Building-Blocks für Website-Content.
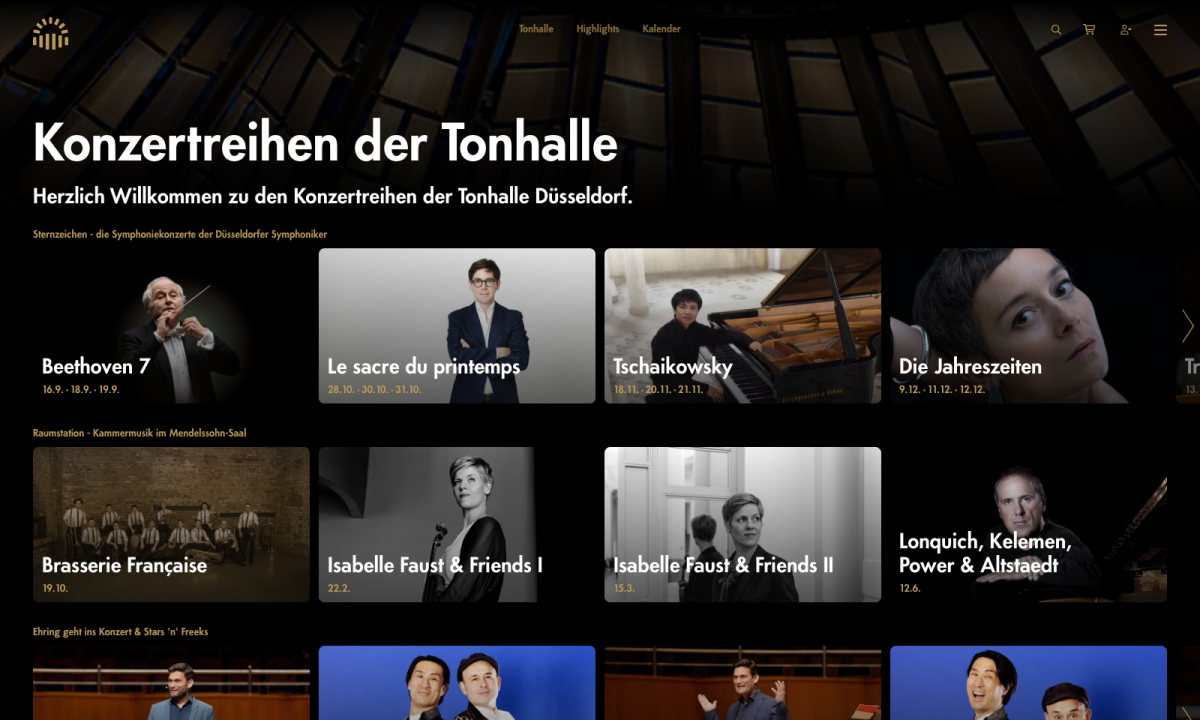
- Mit Elastic/OpenSearch wurde eine moderne und schnelle Suche integriert, die umfangreich genutzten Veranstaltungs-Slidern zeigen passende Events mittels Search API an.
- Smarte realtime Segmentierung von Events erlaubt den Redakteuren, neue Themen-Bereiche (Karusselle/Slider) in Drupal flexibel und einfach als Paragraphs zu erzeugen und die zahlreichen Veranstaltungen nach Kundenvorstellung zu gruppieren.
Herausforderungen
Folgende Herausforderungen hat Bitmade erfolgreich gemeistert:- Modernes Look&Feel wurde konsequent und systemweit umgesetzt.
- Legacy-Inhalte wurde mit Hilfe der Migrate API aus dem alten System importiert.
- Drittanbieter wurden u.a. über SOAP-API angebunden.
- Unter der Haube arbeitet ein professionelles Caching in Verbindung mit dem Decoupled-System.