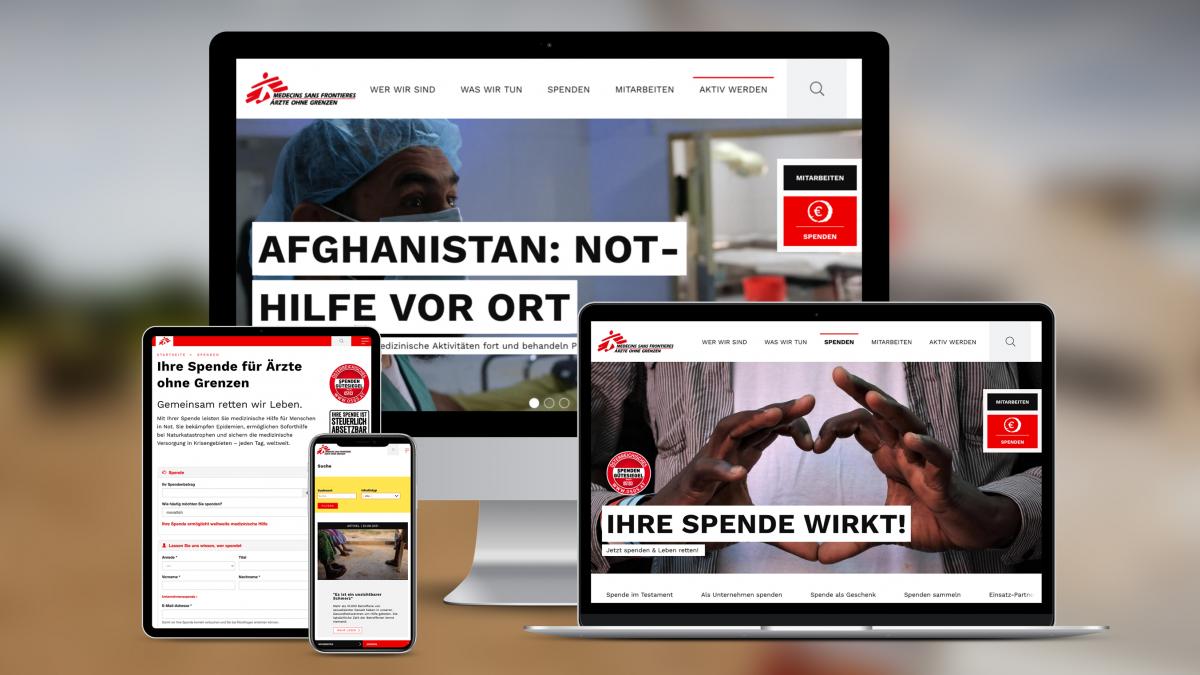
Relaunch von Ärzte Ohne Grenzen Österreich mit Drupal 9

Non-Profit
Projektbeschreibung
Bereits 2015 durfte acolono als eines unserer ersten Projekte die Website für Ärzte ohne Grenzen - Médecins Sans Frontières Österreich (MSF) launchen. Nachdem 2020 ein Relaunch der Website ausgeschrieben wurde, haben wir uns sehr gefreut, abermals den Zuschlag für das Projekt erhalten zu haben.Der Haupt Wunsch bestand darin, die vielen Inhalte besser und optimiert auf die Bedürfnisse der Zielgruppen zu präsentieren, die Anzahl der Spenden weiter zu erhöhen und die Stellenbesetzungen besser zu unterstützen.
Sinngemäß umfasste das Projekt Teilaufgaben wie Information Architecture (IA), Design und User Experience (UX), Migration der Inhalte, technische Konzeption und Umsetzung, sowie die Integration von Spenden Formularen und Support.
Projektziele und -ergebnisse
Das Projekt ging nach ungefähr einem Jahr Entwicklungszeit im Mai 2021 mit Drupal in der Version 9 online. Eingesetzt wurde dafür Storyengine, eine auf thunder.org basierende Drupal Distribution von acolono, die wir als Starter-Kit für unserer Projekte entwickelt haben.Simple, robuste und flexible Informationsarchitektur
Ein wichtiges Ziel für den Relaunch der Seite war, dass RedakteurInnen schnell und einfach informative Landingpages und inspirierende mit Medien angereicherte Inhalte erstellen können.
Hierzu haben wir unsere Drupal Distribution Storyengine noch mal mit einigen speziell für den Kunden entwickelte Paragraphen ergänzt. Als Ergebnis konnten wir viele der Inhaltstypen und Taxonomien einsparen, das UserInterface für das Erstellen von Inhalten wurde stark vereinfacht und standardisiert. Mit dem aktuellen System, das die üblichen Features von thunder.org aufweist (Scheduling, Workflows, Media handling,...), und der großen Anzahl von Paragraphen ist es nun möglich, eine Vielzahl von unterschiedlichen Inhalten sehr flexibel zu gestalten und schnell online zu stellen.
Starke Orientierung an den Bedürfnissen der BenutzerInnen
Gemeinsam mit dem Team von MSF wurde eine Zielgruppen-Analyse durchgeführt. Welche Zielgruppen gibt es? Welche Bedürfnisse sind hier bei der Nutzung der Seite jeweils gegeben? Ergebnis war eine Definition von Personas und eine Liste von User Stories, eine wichtige Grundlage für die Gestaltung der Informationsarchitektur und des Designs.
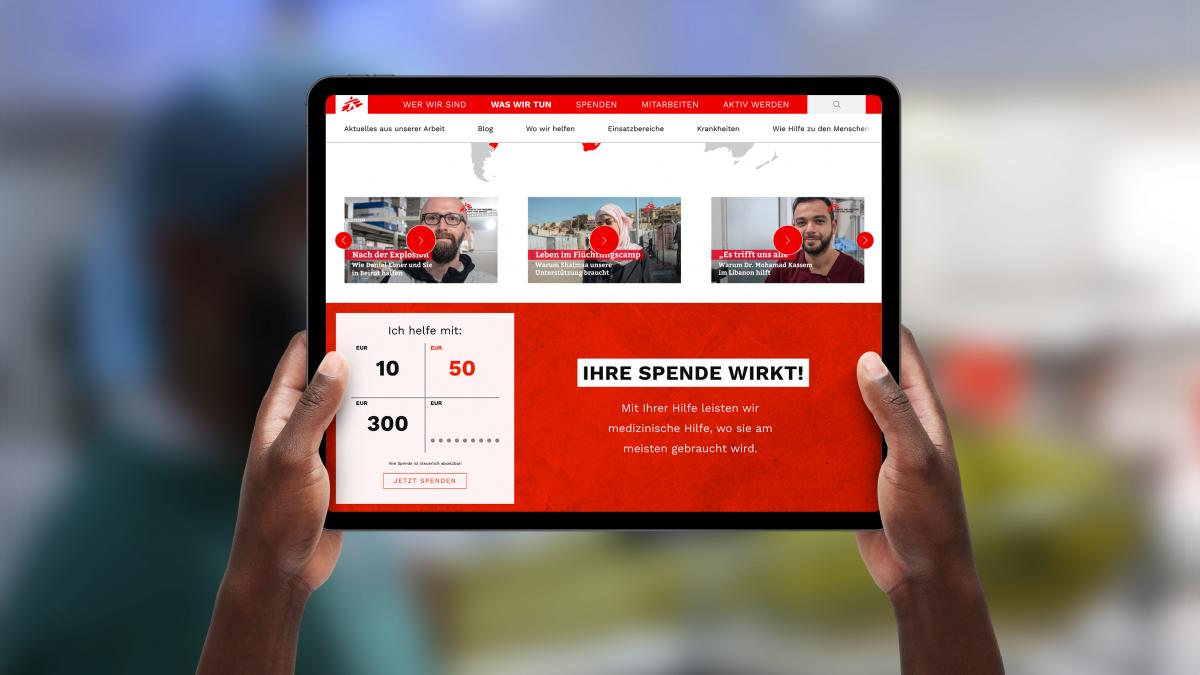
Eine wichtiger Punkt war die Erkenntnis, das für viele BenutzerInnen vor allem die Stories und Berichte aus den Einsatzgebieten von großer Bedeutung sind. Diese besonders wertvollen Inhalte sollten multimedial und “bildgewaltig” präsentiert werden.
Einfache Seitenstruktur und Optimierung der User Journey
Die alte Website war das Ergebnis einer Migration aus unterschiedlichen Websites und Systemen. Grundlage war außerdem eine bestehende Drupal Instanz von MSF, die für die Anforderungen mehrerer MSF Länderorganisationen entwickelt wurde. Das hatte zur Folge, dass das System unnötig komplex aufgebaut war und die Seitenstruktur einer Überarbeitung bedurfte.
Im Rahmen des Relaunches wurde die Seitenstruktur komplett neu konzipiert und User Journeys für unterschiedliche Zielgruppen analysiert und optimiert. Das Ergebnis ist ein stark reduziertes Hauptmenü, das nur mehr die wichtigsten Themenbereiche beinhaltet. Auf ein Drop-Down Menü wurde bewusst verzichtet, zugunsten spezieller Übersichtsseiten inklusive einer Art Submenu mittels Ankerpunkten. Die wichtigsten Einstiegspunkte Mitarbeiten und Spenden sind als “sticky elements” immer im Fokus.
Schnelle Ladezeiten und verbesserte User Experience auf mobilen Geräten
Die für Storyengine und MSF entwickelten Paragraphen und Komponenten sind alle in einem Styleguide (https://storybook.js.org/) dokumentiert und wurden für die mobile Nutzung optimiert und regelmäßig getestet.
Die Seite selber verzichtet auf Third Party Libraries, bis auf wenige Ausnahmen. Weitere Maßnahmen, wie der starke Einsatz von Responsive Imagestyles, optimierte Bildkomprimierung und Lazy Loading, sowie eine schlanke HTML-Struktur tragen zu schnellen Ladezeiten bei. Es wurde auch darauf geachtet, dass die Seite auch ohne JavaScript voll funktionsfähig ist. Einzig die Einbindung von Slider-Elementen in Hero-Elementen ist bzgl. Ladezeit nicht immer ideal, ein Kompromiss zugunsten bestimmter NutzerInnen-Bedürfnisse (Stichwort “Multimedia-Erlebnis”).
Vereinfachtes Online-Spenden
Ein wichtiger Zweck der Website ist das Durchführen und Promoten von Online-Spenden. Hierfür setzt MSF Österreich auf FundraisingBox. Im Rahmen des Projektes wurde eine flexible Einbindung der Spendenformulare umgesetzt. Eigens optimierte Paragraphen für Call-to-Actions und Donation Teaser leiten die BenutzerInnen kontextspezifisch zu den Spenden Formularen und können von den RedakteurInnen sehr flexibel platziert werden. Für Spendenurkunden wurde das System noch mit PDF-Generierung und eigenen Bestellbestätigungen ergänzt. Zusätzlich werden für Kampagnen und Rekrutierung von MItarbeiterInnen die stark konfigurierbaren Webforms eingesetzt. Das Team von MSF hat so alle Möglichkeiten, Kampagnen, Landingpages und Spendenformulare schnell und flexibel online zu stellen.
Eine echte Partnerschaft
Die Zusammenarbeit mit einer Organisation wie MSF, die weiß, was sie mit ihrer Website erreichen will, hat uns sehr viel Freude bereitet. Wir danken für das erneut entgegengebrachte Vertrauen und freuen uns auf die weitere Zusammenarbeit. Langfristige und transparente Kundenbeziehungen sind uns wichtig. Und mit Menschen zusammenzuarbeiten, die unsere Werte teilen und mit denen eine so gute Kommunikationsgrundlage besteht, ist besonders wertvoll und macht Spass.
“Wir schätzen das professionelle und breit aufgestellte Team von acolono seit Jahren. Sie sind immer einen Schritt voraus, kennen unseren Bedarf, beraten uns umfassend und geben Verbesserungsimpulse. Das gemeinsame Relaunch-Projekt im herausfordernden Corona-Jahr hat remote einwandfrei funktioniert. Von meinen bisher 10 Launches und Relaunches war dieser mein angenehmster und problemfreister. Hat großen Spaß gemacht.”
Andrea Buhl-Aigner, Head of Digital Communications Unit / Ärzte ohne Grenzen Österreich
Herausforderungen
Migration der InhalteEine besondere Herausforderung war die Migration der Inhalte von der alten Website. Vor allem deswegen, weil die Inhalte oft in eine komplett neue Struktur überführt werden musste. So wurden Medien, Zitate und co aus reinen Textblöcken extrahiert und als Paragraphen neu abgespeichert. Bildbeschreibungen, Dateinamen und Bildformate wurden hierbei optimiert. Aber auch schon die Konzeption der Migration war eine große Aufgabe, da für eine Vielzahl von Inhaltstypen, Feldern und Taxonomien ein Migrationspfad definiert werden musste, um keine Inhalte zu verlieren.
Besondere Anforderungen beim Media-Publishing
Eine spezielle Anforderung war, dass Medien über einen zentralen Medienserver über eine API gefunden und importiert werden können. Hierfür wurde ein vorhandenes Modul für die Einbindung der OrangeLogic DAM in Drupal ergänzt und auf drupal.org veröffentlicht: https://www.drupal.org/project/media_orange_logic.
Darüber hinaus sollte bei der Verwendung von Medien aus der Drupal Media-Library gewisse Informationen inhaltsbezogen überschrieben werden können, wie z.B. die Bildbeschreibung. In der alten Website wurde hierfür eigene FieldCollection-Entitäten eingesetzt, was zu einigen Problemen und unnötiger Komplexität führte. Nach einigen Überlegungen haben wir hierfür eine besser Lösung gefunden und ein neues Media-Library Widget programmiert und hier veröffentlicht: https://www.drupal.org/project/entity_reference_media Bildbeschreibungen und Video Start/Endzeiten können so bei der Medien-Referenz direkt bei Bedarf überschrieben werden. Wir glauben dass diese Lösung für viele Websites von Relevanz sein könnte.
Darstellung von Landkarten und geographischen Informationen
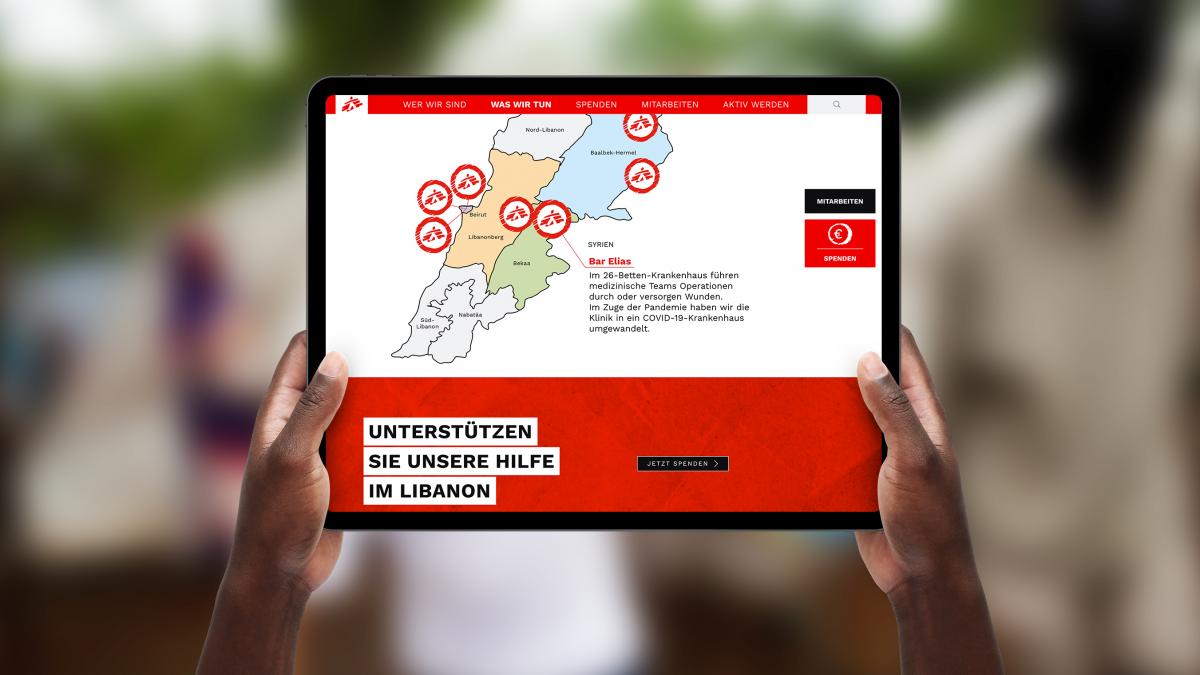
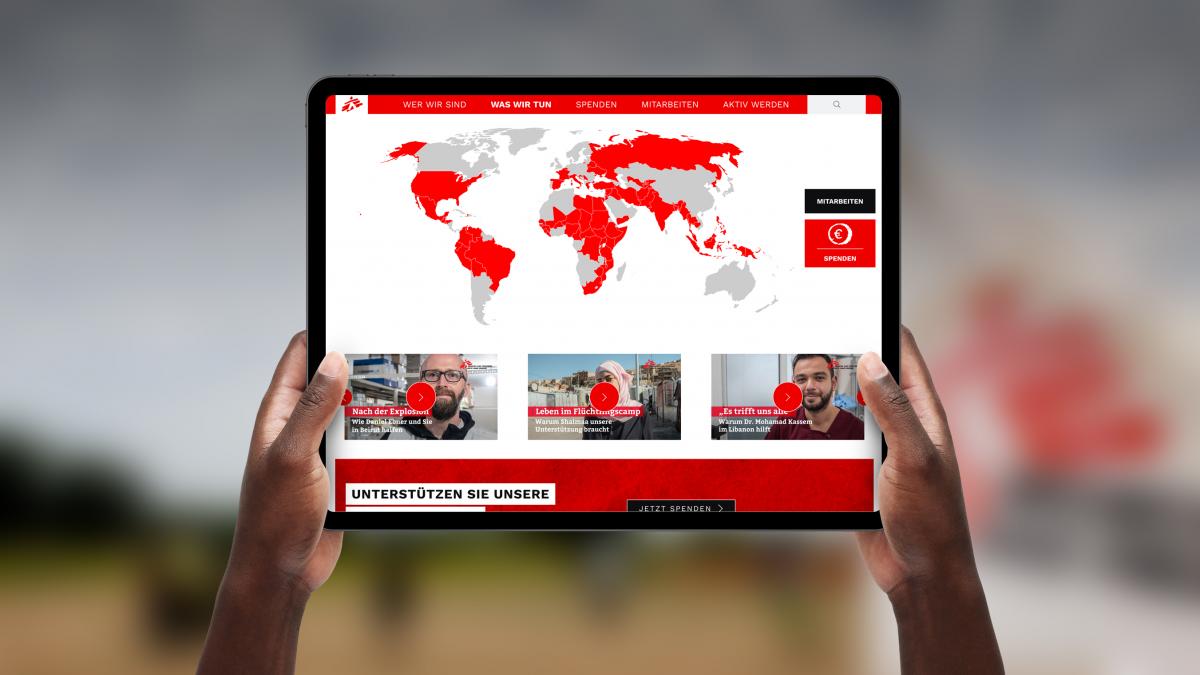
Das Team von MSF ist in vielen Regionen und Ländern der Welt aktiv. Diese Information entsprechend darzustellen war ebenfalls eine schöne Herausforderung. Wir haben uns gegen den Einsatz von Google Maps oder ähnlichen Services entschieden und eine simple Lösung mittels SVGs konzipiert. RedakteurInnen können so konfigurierbare und animierte Weltkarten im Inhalt als Paragraph platzieren, die nur die wichtigsten Informationen enthalten und so extrem leichtgewichtig und für die Anzeige auch auf mobilen Geräten optimiert sind.
Pro Land gibt es die Möglichkeit einen Link zu hinterlegen und so kann die Karte auch als Navigationselement genutzt werden. Für die Anzeige von einzelnen Ländern kann auch ein bestimmter Zoom-Level definiert werden. Zusätzlich gibt es zur schnelleren Navigation ein Dropdown aller aktivierten Länder.
Beispiel Weltkarte: https://www.aerzte-ohne-grenzen.at/ueber-uns#wo-wir-helfen
Beispiel Detailzoom: https://www.aerzte-ohne-grenzen.at/afghanistan
Wir haben auch hierfür ein eigenes Modul auf drupal.org zur allgemeinen Verwendung veröffentlicht: https://www.drupal.org/project/worldmap
Tracking und Datenschutz
Wie bei vielen anderen Websites ist der Schutz der persönlichen Daten von Website-BenutzerInnen von großer Bedeutung. Auch müssen hier im Sinne der DSGVO viele Vorschriften umgesetzt werden. Wir setzen hierfür vermehrt auf die API von legalweb.io, die optimierte Gesetzestexte und Benutzer-Optionen anbietet. In Zusammenarbeit mit den Betreibern von legalweb.io haben wir hierfür die Drupal Integration programmiert und setzen diese auch für dieses Projekt ein: https://www.drupal.org/project/legalweb_cloud
Zuletzt haben wir nach Rücksprache mit den ExpertInnen von legalweb.io das JavaScript und das UserInterface des Popups noch mal verbessert, um die Klickraten im Rahmen des Erlaubten zu optimieren. Viele Anbieter und Services sind hier nicht gesetzeskonform, das ist in diesem Fall jedoch ein Fokus und natürlich gegeben.
Darüber hinaus haben wir ein Modul programmiert, das Opt-Outs für Services wie Matomo ermöglicht: https://www.drupal.org/project/tracking_options
Das Modul stellt die notwendigen Auswahloptionen für Opt-Outs (und auch Opt-Ins) als Token zur Verfügung, die mittels JavaScript z.B. auch die richtigen Datenschutzbestimmungen darstellen können.
Weitere Funktionen:
- Es kann das Laden der Analyse-Skripte standardmäßig verhindern (Opt-In)
- Verwendet den Browser-Speicher anstelle eines Cookies für die Benutzereinstellungen (es wird kein Iframe für z.B. Matomo benötigt, damit die Benutzer ihre Einstellungen vornehmen können, so dass die Informationen das Themen-Css/Schriftart verwenden und leicht gestaltbar sind)
- Opt-out für Tools mit erhöhtem Datenschutz wie Matomo
- Stellt ein Token und einen Block zur Verfügung, um die Checkbox und den übersetzbaren Text auf einer Seite zu platzieren
- Dieses Modul respektiert standardmäßig die Do-Not-Track Browsereinstellung.
- Übersetzbar über Drupal Interface Translations
- Einfaches JavaScript (kein jQuery)
Community-Beiträge
Wir glauben an Open-Source und tragen seit 2005 aktiv zur Drupal-Community bei. Wir steuern nicht nur Code bei, sondern wir versuchen auch, Drupal in der DACH Region zu fördern und die lokale Community durch die Organisation von Meetups oder Camps zu unterstützen.In Absprache mit MSF Österreich (https://www.drupal.org/%C3%A4rzte-ohne-grenzen-%C3%B6sterreich) sind wir sehr froh, viele der neu entwickelten Funktionalitäten der internationalen Community zur Verwendung und Weiterentwicklung zur Verfügung stellen zu können.
Folgend eine Liste von Contributions, tlw. wurde bereits im Punkt Herausforderungen darauf eingegangen:
https://www.drupal.org/project/media_orange_logic
Beschreibung siehen oben bei Herausforderungen.
https://www.drupal.org/project/entity_reference_media
Beschreibung siehen oben bei Herausforderungen.
https://www.drupal.org/project/worldmap
Beschreibung siehen oben bei Herausforderungen.
https://www.drupal.org/project/legalweb_cloud
Beschreibung siehen oben bei Herausforderungen.
https://www.drupal.org/project/tracking_options
Beschreibung siehen oben bei Herausforderungen.
https://www.drupal.org/project/crap_detect
Für das Projekt brauchten wir eine sehr einfache Möglichkeit, alte Browser zu identifizieren und in diesem Fall die BenutzerInnen zu informieren, das ihr Browser von der Seite nicht mehr unterstützt wird. Wir haben hierfür zuerst bestehende Lösungen eingesetzt, waren mit der Funktionalität jedoch nicht glücklich (die meisten verwenden externe Libraries). So haben wir eine vereinfachte Version entwickelt: Crap Detect - der Name ist Programm!
Weitere Patches und Mitarbeit in Issues, wie zB. “MailjetApiHandler debug mode messages don't output data properly”
https://www.drupal.org/project/mailjet_api/issues/3209097
Die acolono GmbH ist darüber hinaus unterstützendes Mitglied der österreichischen Drupal-Association und ihre Gründer Christian Ziegler und Nico Grienauer sind im Vorstand des Vereins und eine der treibenden Kräfte von Veranstaltungen wie dem DrupalCamp Vienna, Drupal Austria Roadshow, den Open Minds (Open Source) Award oder dem DrupalCon Vienna Community Day.
Warum sollte dieses Projekt die Splash Awards gewinnen?
Das Projekt ist eine schöne Fallstudie für eine weltweit bekannte Organisation und zeigt, wie Open Software im allgemeinen und Drupal im speziellen eine NGO bestmöglich unterstützen und spezifische Anforderungen abdecken kann.Die Website zeigt auch, dass Drupal eine sehr gute Wahl ist wenn es darum geht, Redaktionsteams dazu zu befähigen, Inhalte, Landingpages, Kampagnen und Spendenformulare flexibel zu gestalten, zeitnah online zu stellen und modern und ansprechend zu präsentieren.
Nicht zuletzt hat uns die Arbeit an diesem Projekt sehr viel Spaß gemacht, auch durch die gute Zusammenarbeit mit dem Team von MSF. Die MitarbeiterInnen von acolono und MSF haben sehr viel Herzblut in das Projekt gesteckt und würden sich über einen Splashaward und der damit verbundenen Anerkennung sehr freuen.