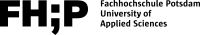
Fachhochschule Potsdam: Website, Intranet, Web-App und mehr

Regierung
Projektbeschreibung
Die Fachhochschule Potsdam (FHP) wurde 1991 gegründet und betreut heute mit rund 200 Professorinnen und Professoren ca. 3.600 Studierende in über 30 Studiengängen in einem Fächerspektrum von informations- und ingenieurwissenschaftlichen, soziokulturellen und gestalterischen Disziplinen.Die Hochschule fühlt sich in besonderer Weise verpflichtet, gesellschaftliche Entwicklung durch die interdisziplinäre Kombination ihres Fächerangebots in den Profillinien "Digitale Transformation – Urbane Zukunft", "Gesellschaft bilden" und "Entwerfen Bauen Erhalten" in einer Perspektive von Studium und Lehre, Forschung, Transfer und Weiterbildung sowohl regional als auch in einer internationalen Ausrichtung voranzutreiben.
Der digitale Auftritt der Fachhochschule Potsdam wurde mit Drupal 9 auf Basis unserer eigenen Distribution »Brandcoded« realisiert. Die Plattform umfasst den öffentlichen Auftritt, geschlossene Bereiche (die als Intranet verstanden werden) und neben vielen Schnittstellen zu anderen Systemen u.a. ein Vorlesungsverzeichnis, das sowohl auf der Website zu finden ist als auch als Web-App den Studierenden mobil zur Verfügung steht.
Neben der Website wird auch das Digital Signage System auf dem Campus der Hochschule über das Content Management System gepflegt.
Projektziele und -ergebnisse
Ziel des Relaunches war neben der Modernisierung des digitalen Auftritts die Zusammenführung von Website und Intranet, die Anbindung verschiedener Tools und Systeme sowie die Implementierung von Review- und Freigabeprozessen zur Qualitätssicherung. Nicht zuletzt sollte Typo3 als Content Management System abgelöst werden.Um den vielfältigen, teilweise konkurrierenden Anforderungen der verschiedenen Einrichtungen der Hochschule gerecht zu werden, fanden im Vorfeld umfangreiche Analysen der Inhalte statt, die einerseits die vorhandenen Inhalte des Typo3-Systems berücksichtigten, aber insbesondere die Nutzererwartungen und eine mediengerechte Aufbereitung nach heutigen Standards im Fokus hatten.
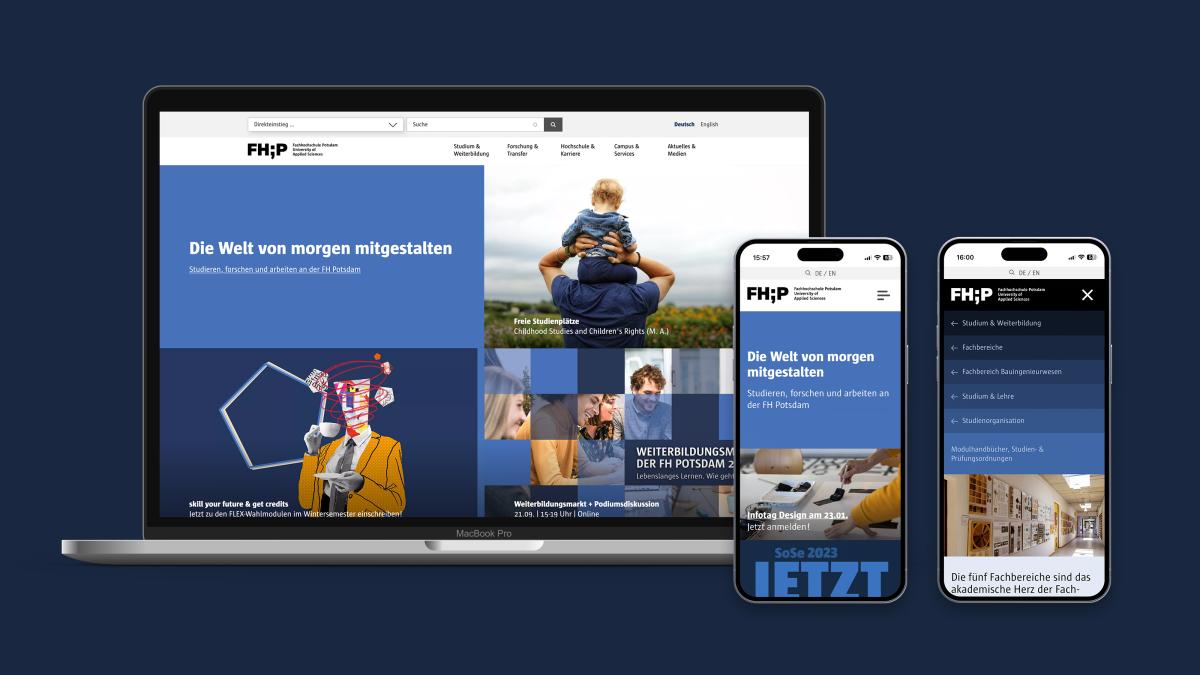
Um den inhaltlichen Anforderungen gerecht zu werden und eine hohe Flexibilität in der Pflege der Website zu erreichen, wurde ein umfangreiches Set an Inhaltsbausteinen (Paragraphs) entwickelt, die sowohl eine einfache Inhaltspflege als auch den Abruf unterschiedlicher Inhalte filterbar nach zentralen Taxonomien ermöglichen. Damit tragen wir dem Gedanken der interdisziplinären Verknüpfung im Sinne der Profillinien der Hochschule Rechnung und bieten ein hohes Maß an Komfort in der Pflege der Inhalte.
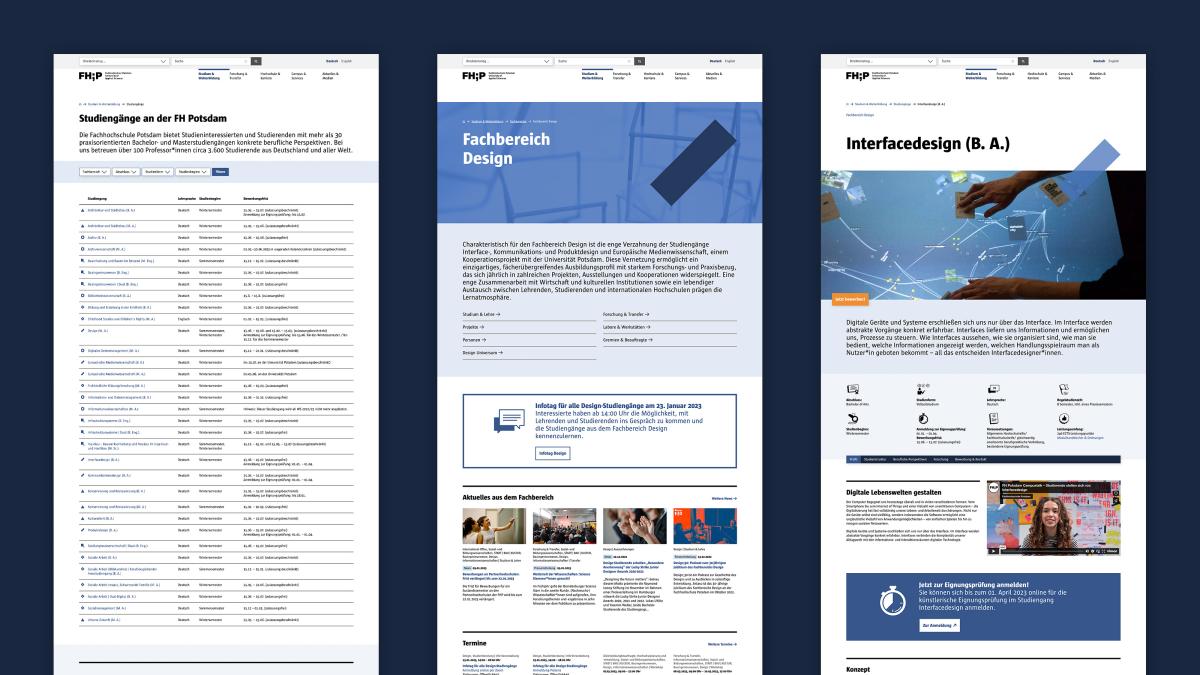
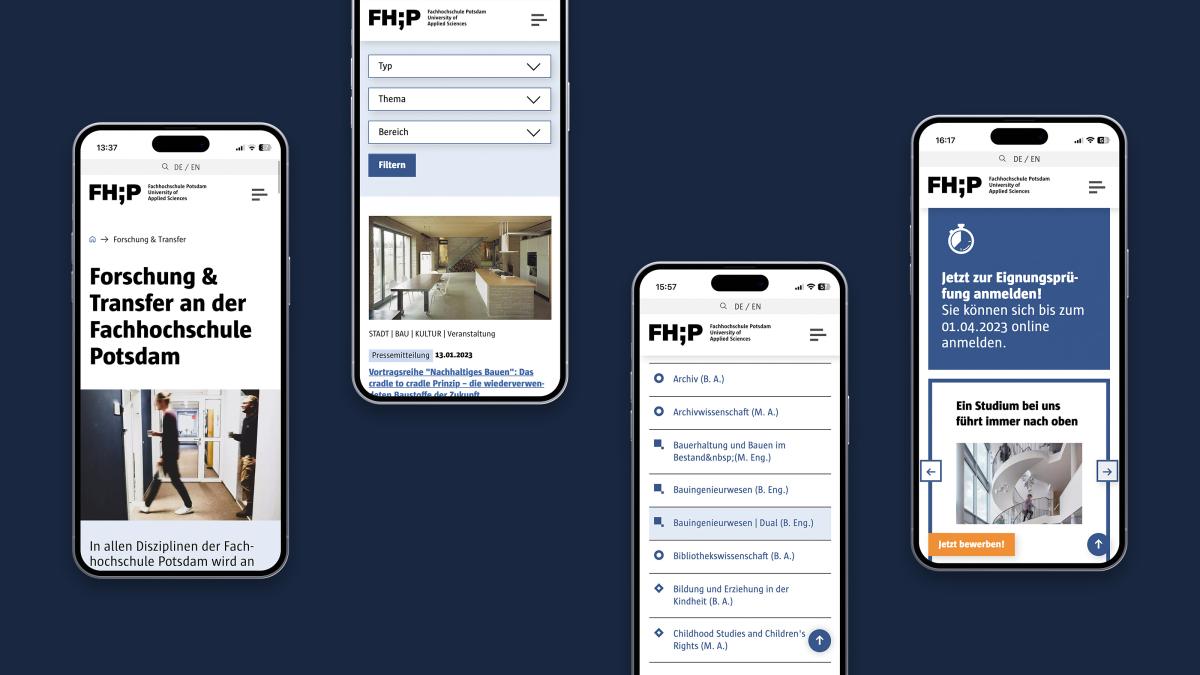
Trotz der teilweise komplexen und umfangreichen Inhalte (derzeit über 9.000 Nodes) stand die Qualitätskontrolle im Hinblick auf schnelle Ladezeiten und die kontinuierliche Verbesserung der User Experience - auch auf mobilen Endgeräten - im Mittelpunkt der Entwicklung. Die Verwendung responsiver Bildstile, optimierte Bildkomprimierung und Ladegeschwindigkeit sowie ein schlanker Code sind daher selbstverständlich. Ziel war und ist es, die Core Web Vitals Bewertung der Seiten nicht nur zu bestehen, sondern eine möglichst hohe Punktzahl zu erreichen. Ein Ziel, das nur durch kontinuierliche Verbesserung und Optimierung erreicht werden kann.
Herausforderungen
Neben der Klärung einer möglichen Migration der Inhalte, die anschließend in Drupal angereichert werden sollten, stellte auch die Anbindung verschiedener Tools und Systeme zur Vermeidung von Doppelpflege eine Herausforderung dar. Hintergrund ist, dass die Inhalte über zentrale Taxonomien so miteinander verknüpft werden, dass die Darstellung von Inhaltsbausteinen in unterschiedlichen Kontexten ohne großen Pflegeaufwand möglich ist. Auf diese Weise soll den verschiedenen Interessengruppen ein möglichst vollständiges Bild der Angebote und Dienstleistungen der Hochschule vermittelt werden.Der Login in die geschlossenen Bereiche der Website wurde über eine Single-Sign-On über Shibboleth/SAML realisiert. Benutzer, die so mit ihrem Campusaccount authentifiziert werden, können zusätzliche Rechte als Webredakteure in Drupal erhalten.
Um den hohen Anforderungen der Barrierefreiheit gerecht zu werden, war die Optimierung des Frontends der Website und der logische und barrierefreie Aufbau des Backends von zentraler Bedeutung. So ist es heute an der FHP möglich, dass ein Redakteur mit einer starken Sehbehinderung die Inhalte der Seiten ohne fremde Hilfe bearbeiten kann.
Der Qualitätsanspruch der zentralen Redaktion im Bereich der Öffentlichkeitsarbeit der FHP ist sehr hoch. Aus diesem Grund wurde von Anfang an ein Rollen- und Rechtesystem eingeführt, das sicherstellt, dass genügend Flexibilität vorhanden ist und die einzelnen Redaktionen möglichst viel Spielraum haben, die Inhalte aber von der zentralen Stelle geprüft und freigegeben werden müssen. Der Freigabe-Workflow in Verbindung mit der Mehrsprachigkeit der Website ist eine der kniffligsten Prozessherausforderungen, an der wir immer noch arbeiten bzw. optimieren müssen.
Die Daten des Vorlesungsverzeichnisses werden aus einem Drittsystem importiert, das die Daten in einem proprietären Format liefert. Dieses korrekt einzulesen und die Daten regelmäßig verlustfrei und ohne Dubletten in das CMS zu übernehmen, erwies sich als besonders knifflig. Schließlich wurde eine Lösung gefunden, die es der Redaktion ermöglicht, den Import im Administrationsbereich per Knopfdruck auszulösen.
Community-Beiträge
Wir glauben an Open Source und tragen mit Begeisterung aktiv zur Drupal-Community bei. Dabei geht es uns nicht nur um Code, sondern auch darum, Drupal in Deutschland bekannter zu machen. Gerade bei öffentlichen Einrichtungen ist die Verbreitung von Typo3 noch sehr hoch, obwohl die Zufriedenheit mit dem System nicht wirklich gegeben ist. Die mit einem Wechsel verbundenen Ängste halten Organisationen jedoch oft davon ab, einen Wechsel zu wagen. Dies ist nur möglich, wenn die Vorteile von Drupal kommuniziert und sichtbar gemacht werden.Wir haben in den letzten Jahren an Patches sowohl für Core als auch für Contrib-Module gearbeitet und verschiedene eigene Module für unsere Distribution und für Projekte entwickelt. Die für dieses Projekt wichtigsten Module sind im Folgenden aufgelistet.
Core/Contrib
• Content Moderation, Workflows, Workbench Email
• Migrate/Migrate Plus/Migrate Tools
• Image Widget Crop, Media Bulk Upload / DropzoneJS, ImageAPI Optimize WebP, Svg Image
• Digital Signage Framework
• Entity Print
• simpleSAMLphp Authentication, External Authentication
• Matomo
• Scheduler, Scheduler Content Moderation Integration
• Search API, Search API Autocomplete
• Translation Management Tool, TMGMT DeepL Integration
• Webform
Custom
• Calendar Links (Termine im Kalender speichern)
• Paragraph Anchors (Deeplinks auf Inhaltsbausteine)
• Search Filters (Ausblenden bestimmter Inhalte aus den Suchergebnissen)
• SVG Favicon (Support für Dark & Light Mode im Favicon)
• Text Formatters (Sammlung von Field Formatters für das Styling von Feldern im Frontend)
• Timetable (Import des Vorlesungsverzeichnisses)
• Video Poster (Posterbild für Videoelemente)
• Views Filter Count (Anzahl der Suchergebnisse in Views Filtern)
• Visibility Filter (Markierung von internen Seiten mit einem Schloss-Symbol)
Beiträge zu Issues
• Optimierung der „Input Required“ Funktion von Views-Filtern: https://drupal.org/i/3300701, https://drupal.org/i/3300709, https://drupal.org/i/3300714, https://drupal.org/i/3300721
• Darstellung von DateTimeRanges: https://drupal.org/i/2827055
• Optional End Date: https://drupal.org/i/3312834
• Paragraphs: https://drupal.org/i/3084934
• Scheduler Content Moderation: https://drupal.org/i/3274274
• Workbench Email: https://drupal.org/i/3017273
• Entity Reference Integrity: https://drupal.org/i/3106850
• Menu Block: https://drupal.org/i/3007225
• Menu Trail by Path: https://drupal.org/i/2870738
• Obfuscate: https://drupal.org/i/3226644, https://drupal.org/i/3226914, https://drupal.org/i/3312913, https://drupal.org/i/3366415
• SVG Image: https://drupal.org/i/3227734, https://drupal.org/i/3257729, https://drupal.org/i/3185492
• Views Reference Field: https://drupal.org/i/3372622
Warum sollte dieses Projekt die Splash Awards gewinnen?
Mit diesem Projekt ist es uns nicht nur gelungen, die verschiedenen Plattformen und Tools auf einer Website zu vereinen, sondern auch eine hohe Akzeptanz bei den verschiedenen Stakeholdern der Hochschule zu erreichen.Das Projekt ist damit ein schönes Fallbeispiel für den Einsatz von Drupal in einer großen dezentralen Organisation mit vielen unterschiedlichen Anforderungen. Und nur eine unserer Referenzen für öffentlich-rechtliche Einrichtungen.
Es zeigt auch, dass Drupal das System der Wahl ist, wenn es darum geht, Redaktionsteams in die Lage zu versetzen, Inhalte flexibel zu gestalten, zeitnah online zu stellen und modern und ansprechend zu präsentieren.
Da wir in den letzten Jahren nicht nur an der Verbesserung verschiedener Module mitgearbeitet haben, sind mittlerweile neben unserer eigenen Distribution eine ganze Reihe von Modulen entstanden, die so ausgereift sind, dass wir sie gerne der Community auf Drupal.org zur Verfügung stellen möchten. Der Splash Award wäre nicht nur eine Anerkennung der Arbeit unserer Entwickler, sondern würde auch der Glaubwürdigkeit dienen und uns auf diesem Weg unterstützen.